Introdução ao JSDoc
JSDoc é uma ferramenta de geração de documentação para código JavaScript. Ele é baseado em comentários de bloco (/** */) no código-fonte e usa tags especiais para descrever as funções, classes, métodos, variáveis e outros elementos do seu código. O JSDoc extrai essas informações e gera uma documentação HTML estruturada e fácil de ler para o seu código.
A documentação gerada pelo JSDoc pode ser usada como uma referência interna para equipes de desenvolvimento, como uma documentação para usuários finais de bibliotecas e módulos, ou como uma forma de garantir a consistência da documentação em projetos de grande escala. Além disso, a documentação gerada pelo JSDoc pode ser consumida por ferramentas de linting, como o ESLint, para ajudar a garantir a qualidade do código.
Ao escrever documentação com o JSDoc, você pode descrever as entradas e saídas de funções, o propósito de variáveis e constantes, e outras informações relevantes para o seu código. Além disso, você pode usar as tags do JSDoc para adicionar informações adicionais, como referências a recursos externos, informações de versão e autoria, e muito mais.
Vantagens no uso do JSDoc
- Documentação clara e consistente: JSDoc fornece uma estrutura padrão para documentar o código JavaScript, o que ajuda a manter a documentação clara e consistente ao longo do tempo.
- Facilidade de leitura: A documentação gerada pelo JSDoc é fácil de ler e navegar, pois é formatada de maneira clara e objetiva.
- Melhoria da colaboração: JSDoc ajuda a tornar o código mais compreendível para outros desenvolvedores, o que facilita a colaboração em projetos de equipe.
- Ferramentas de inteligência de código: A documentação gerada pelo JSDoc pode ser usada por ferramentas de inteligência de código para fornecer informações sobre o código, como dicas de autocompletar e definições de funções.
- Aumento da qualidade do código: JSDoc incentiva a documentação de código de alta qualidade, o que pode ajudar a prevenir erros e melhorar a manutenibilidade do código.
Principais blocos de tags do JSDoc
@param: Usada para documentar os parâmetros de entrada de uma função.@returns: Usada para documentar o valor retornado por uma função.@throws: Usada para documentar qualquer exceção que possa ser lançada por uma função.@type: Usada para documentar o tipo de retorno de uma função ou o tipo de uma variável.@see: Usada para fornecer referências a outros elementos da documentação.@since: Usada para indicar a partir de qual versão de um software uma determinada funcionalidade está disponível.@author: Usada para indicar o autor de uma determinada função ou módulo.@version: Usada para indicar a versão atual de um software.@deprecated: Usada para indicar que uma determinada função ou módulo foi descontinuado e não deve ser usado.@todo: Usada para indicar tarefas pendentes relacionadas ao desenvolvimento de um software.
Essas são apenas algumas das principais tags do JSDoc, e existem muitas outras que podem ser usadas para documentar o código de uma maneira mais completa e detalhada. Além disso, o JSDoc suporta a criação de tags personalizadas para atender às necessidades específicas de um projeto.
Exemplo contendo os principais blocos de tags
/**
* Calcula o fatorial de um número.
*
* @param {number} num - O número cujo fatorial será calculado.
* @returns {number} O fatorial do número.
* @throws {Error} Se o argumento não for um número válido.
* @see https://pt.wikipedia.org/wiki/Fatorial
* @since 1.0.0
* @author João Silva
* @version 2.0.0
* @deprecated Use a função factorialFromModule em vez desta função.
* @todo Adicionar suporte para cálculo de fatorial de números decimais.
*/
function factorial(num) {
if (typeof num !== 'number' || isNaN(num) || num < 0) {
throw new Error('O argumento deve ser um número válido.');
}
let result = 1;
for (let i = 2; i <= num; i++) {
result *= i;
}
return result;
}
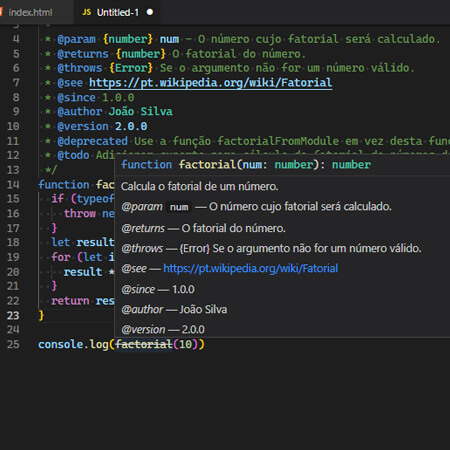
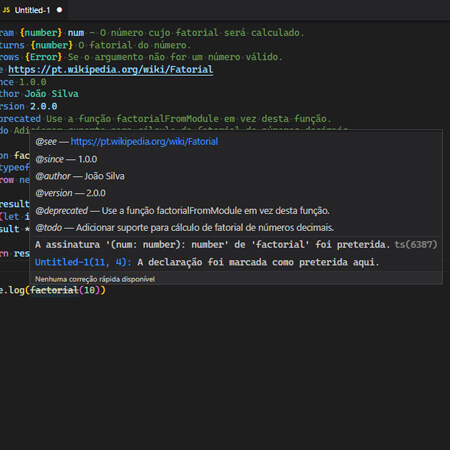
Neste exemplo, as tags @param, @returns, @throws, @see, @since, @author, @version, @deprecated e @todo são usadas para documentar uma função que calcula o fatorial de um número. A descrição geral da função é fornecida como um comentário de bloco no início da função. Além disso, as tags são usadas para fornecer informações detalhadas sobre os parâmetros de entrada, o valor retornado, as exceções que podem ser lançadas, referências a recursos externos, informações sobre a versão e o autor, a data da descontinuação da função e uma tarefa pendente relacionada ao desenvolvimento futuro.
Se o mouse for passado sobre a função ou seja qual tenha sido a sua documentação ele mostra conforme as imagens abaixo o resultados das Tags informadas:


Requisitos necessários para o aprendizado da ferramenta
- JavaScript: O JSDoc é uma ferramenta para documentar código JavaScript, então é importante ter uma compreensão sólida da sintaxe e dos conceitos básicos do JavaScript antes de começar a usar o JSDoc.
- Comentários de bloco: O JSDoc usa comentários de bloco (
/** */) para descrever o seu código. É importante saber como escrever comentários de bloco e como eles são lidos pelo JSDoc. - Tags JSDoc: O JSDoc usa várias tags para descrever o seu código, como @param, @returns, @typedef, entre outras. É importante entender as diferentes tags disponíveis e como usá-las para documentar o seu código.
- Convenções de documentação: O JSDoc é amplamente utilizado e existem convenções estabelecidas para a escrita de documentação. É importante se familiarizar com essas convenções antes de começar a usar o JSDoc para garantir que a documentação seja clara e fácil de ler.
- Ferramentas de geração de documentação: O JSDoc pode ser usado com várias ferramentas de geração de documentação, como o CLI JSDoc ou plugins para editores de código, como o Visual Studio Code. É importante entender como usar essas ferramentas para gerar a documentação HTML a partir do seu código.
O JSDoc tem integração com alguma IDE que facilite a implementação?
A resposta é…sim, o JSDoc é de fácil integração com as IDEs (Integrated Development Environments) e editores de código. Muitos editores de código, como o Visual Studio Code, o Sublime Text e o Atom, têm plugins disponíveis que permitem a geração automática da documentação JSDoc ao escrever o código. Além disso, muitas IDEs, incluindo o Visual Studio Code, têm integração nativa com o JSDoc e oferecem recursos como preenchimento automático de tags e destaque de sintaxe para a documentação JSDoc.
A integração com as IDEs e editores de código torna o processo de escrita da documentação JSDoc muito mais fácil e eficiente, pois você pode ver a documentação ao escrever o código e obter feedback imediato sobre a qualidade da documentação. Isso também ajuda a garantir que a documentação seja mantida de forma consistente e precisa ao longo do tempo, pois a integração com as ferramentas de desenvolvimento permite a correção rápida de erros na documentação.
Acaso não tenha se adaptado ou queira saber outras opções…
- TypeScript JSDoc: é uma extensão do JSDoc que oferece suporte a tipos do TypeScript e é nativamente integrado ao TypeScript.
- JSDoc 3: é uma versão atualizada do JSDoc que oferece uma sintaxe simplificada e novos recursos, como suporte a documentação de tipos.
- YUIDoc: é um gerador de documentação JavaScript que é amplamente utilizado na comunidade Yahoo! e oferece suporte a vários formatos de saída.
- API Extractor: é uma ferramenta para gerar documentação de API a partir de código TypeScript e oferece suporte a tipos do TypeScript.
- Document This: é uma extensão do Visual Studio Code que permite adicionar comentários JSDoc ao seu código de forma rápida e fácil.
Estes são apenas alguns dos principais concorrentes do JSDoc. É importante avaliar as suas necessidades e as características de cada ferramenta antes de escolher o melhor gerador de documentação para o seu projeto.
Abaixo listaremos alguns templates básicos para uso…
Lembrando que cada um destes templates pode ser enriquecido usando algumas outras tags que listamos no artigo também e outros se preferir na documentação do próprio JSDoc.
Função
/**
* Nome da função
*
* Descrição detalhada da função, incluindo sua finalidade e seu comportamento.
*
* @param {Tipo do parâmetro} nomeDoParâmetro - Descrição do parâmetro
* @returns {Tipo de retorno} - Descrição do valor de retorno da função
*/
function nomeDaFuncao(nomeDoParâmetro) {
// código da função
return algumValor;
}
Este é um exemplo básico que inclui uma descrição geral da função que também pode ser utilizada em combinação com o TypeScript, uma descrição detalhada do parâmetro e uma descrição do valor de retorno da função. Você pode adicionar mais tags, como @throws ou @example, se necessário, para fornecer mais informações sobre a função.
Classe
/**
* Nome da classe
*
* Descrição detalhada da classe, incluindo sua finalidade e seu comportamento.
*
* @author Nome do autor
* @version Versão da classe
*/
class NomeDaClasse {
/**
* Construtor da classe
*
* Descrição detalhada do construtor, incluindo seus parâmetros e o que eles fazem.
*
* @param {Tipo do parâmetro} nomeDoParâmetro - Descrição do parâmetro
*/
constructor(nomeDoParâmetro: TipoDoParâmetro) {
// código do construtor
}
/**
* Método da classe
*
* Descrição detalhada do método, incluindo sua finalidade, seus parâmetros e o valor de retorno.
*
* @param {Tipo do parâmetro} nomeDoParâmetro - Descrição do parâmetro
* @returns {Tipo de retorno} - Descrição do valor de retorno do método
*/
nomeDoMetodo(nomeDoParâmetro: TipoDoParâmetro): TipoDeRetorno {
// código do método
return algumValor;
}
}
Este é um exemplo básico que inclui uma descrição geral da classe, um construtor e um método, bem como as descrições detalhadas dos parâmetros e valores de retorno. Além disso, inclui a informação do autor e versão da classe. Novamente, você pode adicionar mais tags, como @throws ou @example, se necessário, para fornecer mais informações sobre a classe e seus métodos.
Type e Interface
/**
* Nome do tipo
*
* Descrição detalhada do tipo, incluindo seu propósito e o que representa.
*/
type NomeDoTipo = {
/**
* Propriedade do tipo
*
* Descrição da propriedade e o que ela representa.
*/
nomeDaPropriedade: TipoDaPropriedade;
};
/**
* Nome da interface
*
* Descrição detalhada da interface, incluindo seu propósito e o que representa.
*/
interface NomeDaInterface {
/**
* Propriedade da interface
*
* Descrição da propriedade e o que ela representa.
*/
nomeDaPropriedade: TipoDaPropriedade;
}
Este é um exemplo básico de documentação de tipos e interfaces no TypeScript. É importante fornecer uma descrição clara e detalhada para ajudar outros desenvolvedores a entender o que o tipo ou interface representa e como usá-lo em seu código. Além disso, você pode adicionar tags adicionais, como @extends ou @implements, se necessário.
Por fim… aleluia né 🙂
Abordamos diversos pontos do quão rico é o JSDoc, porém ainda há muitas outras tags que podem enriquecer ainda mais a sua documentação. Lembrando que esta forma de documentar é apenas um plus, muitos são contra comentários, ou até mesmo, comentários demais, logo use-o com moderação, ok?


